Baby Bump Tracker
Application Design

The Problem
Many pregnant women have difficulty in tracking their physical changes, their baby's growth, and lack information about laboring techniques.
Our Solution
In this project, I designed an interface to achieve the goal of connecting pregnant women with enough information to motivate and inform them of lifestyle changes that need to take place. Also, this interface provides different opportunities for those pregnant or planning different ways to keep track of their pregnancy, their diet, and their mental health.
My Role
-
UX research
-
Sketching
-
Prototyping
-
Usability testing
Tools
-
Adobe XD (Screen Design & Prototyping)
-
Pen & Paper (Sketching)
Duration
4 Weeks
Target Audience
-
Those who want to be prepared for pregnancy.
-
Women who have already found out they are pregnant, or partners who are following the process along with them.
-
Those going through postpartum.
Study Questions
1. How this interface can help pregnant women to have a safe pregnancy and take care of their diet and their mental health?
Hypothesis
I believe that by creating this interface for pregnant women, they will have a greater ability to retain and activate new information on a daily basis and be assured about the information given as it will be tailored to individuals.
Empathize
I conducted research, interviewed people in order to gather human-centered data, and identified their needs and their main concern based on the data I gathered and the research I created personas.
Personas

Elena V.
● Age/Gender: 37 yr, Female
● Occupation: Financial Advisor
Bio
-
Married ten years
-
First time experiencing pregnancy
-
Active lifestyle
-
Values her career and organization
Goals
-
Wants to continue to eat out
-
Needs to be actively involved in learning
-
Visual learner
Frustrations
-
Family doesn’t live near so she doesn’t know how to get information
-
Concern about her diet in pregnancy period

Ava. J
● Age/Gender: 26 yr, Female
● Occupational: Web Designer
Bio
-
Married two years
-
Plans to have their first baby
-
Using birth control pills for protection
Goals
-
Needs information about how to stop using protection
-
Find something that teaches her about the vitamins and minerals needed
-
Find something that can teach her about what food should eat and shouldn’t eat
-
Get access to appropriate information quickly
Frustrations
-
Being overwhelmed with lots amount of information
-
Too busy and don't have enough time to search for appropriate information

Matthew J.
● Age/Gender: 29 yr, Male
● Occupation: Screenwriter
Bio
-
Full-time job
-
Recently married
-
Likes exercising with a partner
Goals
-
How can he support on an emotional/physical level(during pregnancy and labor)
-
Ways to destress/deal with when there is hormonal imbalance.
Frustrations
-
First child and does not know much information in regards to pregnancies
-
Doesn't know how he can help his partner when it comes to nutritional/exercise needs for her
Affinity Diagramming
I was overwhelmed by a huge amount of information, so, I organized items into logical groups with the help of affinity diagramming. Below are the affinity diagram created in the miro board based on the interview results and personas.
Dietary center
Planning center
Fitness center
Interactive and hands-on learning experiences
Information about
protections
A list of recommended vitamins, minerals
Track exercises done each day
Track your partners
pregnancy journey
List of recommended foods
Key Insights
-
Pregnancy health tracker
-
Groups/ asking questions and sharing thoughts
-
Food/ nutrition recommendations
-
Exercise recommendation
How Might We...?
I started the HMW process by asking several questions and finally we end it up with the following question:
-
How might we help users to have a safe pregnancy and healthy baby?
Ideate
For the next step, I started brainstorming in order to generate ideas for solving the problem. I designed a user flowchart and then started sketching in order to figure out what kinds of features should I add to this application?
Based on the results of interviews and personas I figured out that my main focus on designing this interface should be on body and mind. With an app that helps guide users on postpartum health, it will reduce stress and anxiety.
Key Insights
The features that I came up with include:
-
(Home Page) Update on baby size and development that you click on to get to the pregnancy tracker
-
Pregnancy Health Tracker: health, planning, calendar, links, videos, doctor information, exercises
-
Groups: (choose small- closed group vs. large- open) Choose your topics
-
Food Database:
a. Food Calculator @ initial setup- Input basic information: Age, Weight, Height
b. Food/ Nutrition recommendations- Input 1. hover over calcium Output 1. It will show various foods- click on it and it will take you to specific information || Input 2. Select gluten-free, vegetarian, etc.- Output 2. Calculates needs and tells you what to eat
c. Specific Recipes varied by your personal cravings.
Sketches
At this step, based on the results of the main features that I came up with, I started the initial sketching process on the paper for the screens. Following are the sketches I made for the interface.



What to Do List
I made a list of what to do first: The initial survey and how I was going to present an interface for that. I decided to have it be icon-based, with a lot of hands-on or interactive elements. The initial survey could keep track of the overall user profile and then calculate what it needs to, to create an individualized experience for each person. I wanted settings to be interactive and adjustable for each individual.
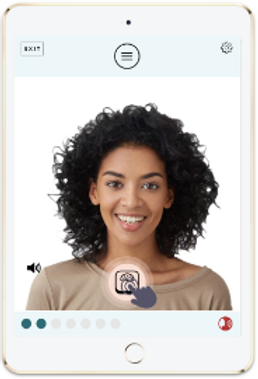
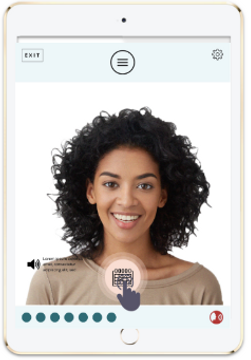
Create High-Fidelity Design
At this step, I started to create a mockup of the app, which is a high-fidelity design that represents the final product. First I started with designing the initial screens and getting information from the users.

Asking About Gender



Asking About User's Weight


Asking About due date


Are You Planning or Pregnant?

Will This Be Your First Pregnancy, or Will This Be Child Number 2+?



Planning Center


Dietary Center



Fitness Center
User Testing
The final step is testing our prototypes with 4 users. I developed a set of interview questions to prompt their engagement with my solution. For the interview process, we shared the link of the prototype and observed them while they were using the application and tried to find the answer to several questions like:
-
Does the prototype do what it is meant to do?
-
Is the user confused when using the product?
-
Is the navigation sensible and intuitive?
-
Do the users feel that the product was developed for them?
We also asked participants some questions like:
-
Could you identify the 2 main features of this interface?
-
What features do you find most valuable in the application and why?
-
What features do you find not very appealing and why?
-
Do you recommend the drone app to your friends/family?
Capturing Feedbacks
Eventually, based on the results of the interview I got some feedback including:
-
Adding baby's growth to the main feature of the app
-
Improving the navigation
What’s Next?
-
Connecting the app to the smartwatch
-
Adding AR feature to the app in order to help users best understand what changes and things are going on, while pregnant.